快速开始
挑战一分钟完成海报开发
启动服务
推荐使用docker启动
bash
docker run -it --name fastposter -p 5000:5000 fastposter/fastposterdocker run -it --name fastposter -p 5000:5000 fastposter/fastposter启动成功
bash
__ _ _
/ _| | | | |
| |_ __ _ ___ | |_ _ __ ___ ___ | |_ ___ _ __
| _| / _` |/ __|| __|| '_ \ / _ \ / __|| __| / _ \| '__|
| | | (_| |\__ \| |_ | |_) || (_) |\__ \| |_ | __/| |
|_| \__,_||___/ \__|| .__/ \___/ |___/ \__| \___||_|
| |
|_|
fastposter(v2.19.0)
https://fastposter.net/doc/
Listening at http://127.0.0.1:5000/__ _ _
/ _| | | | |
| |_ __ _ ___ | |_ _ __ ___ ___ | |_ ___ _ __
| _| / _` |/ __|| __|| '_ \ / _ \ / __|| __| / _ \| '__|
| | | (_| |\__ \| |_ | |_) || (_) |\__ \| |_ | __/| |
|_| \__,_||___/ \__|| .__/ \___/ |___/ \__| \___||_|
| |
|_|
fastposter(v2.19.0)
https://fastposter.net/doc/
Listening at http://127.0.0.1:5000/编辑海报
打开海报编辑器http://127.0.0.1:5000/ ,或者打开在线演示
- 新建海报,并上传背景图
- 添加所需组件,并设置组件参数
- 保存海报

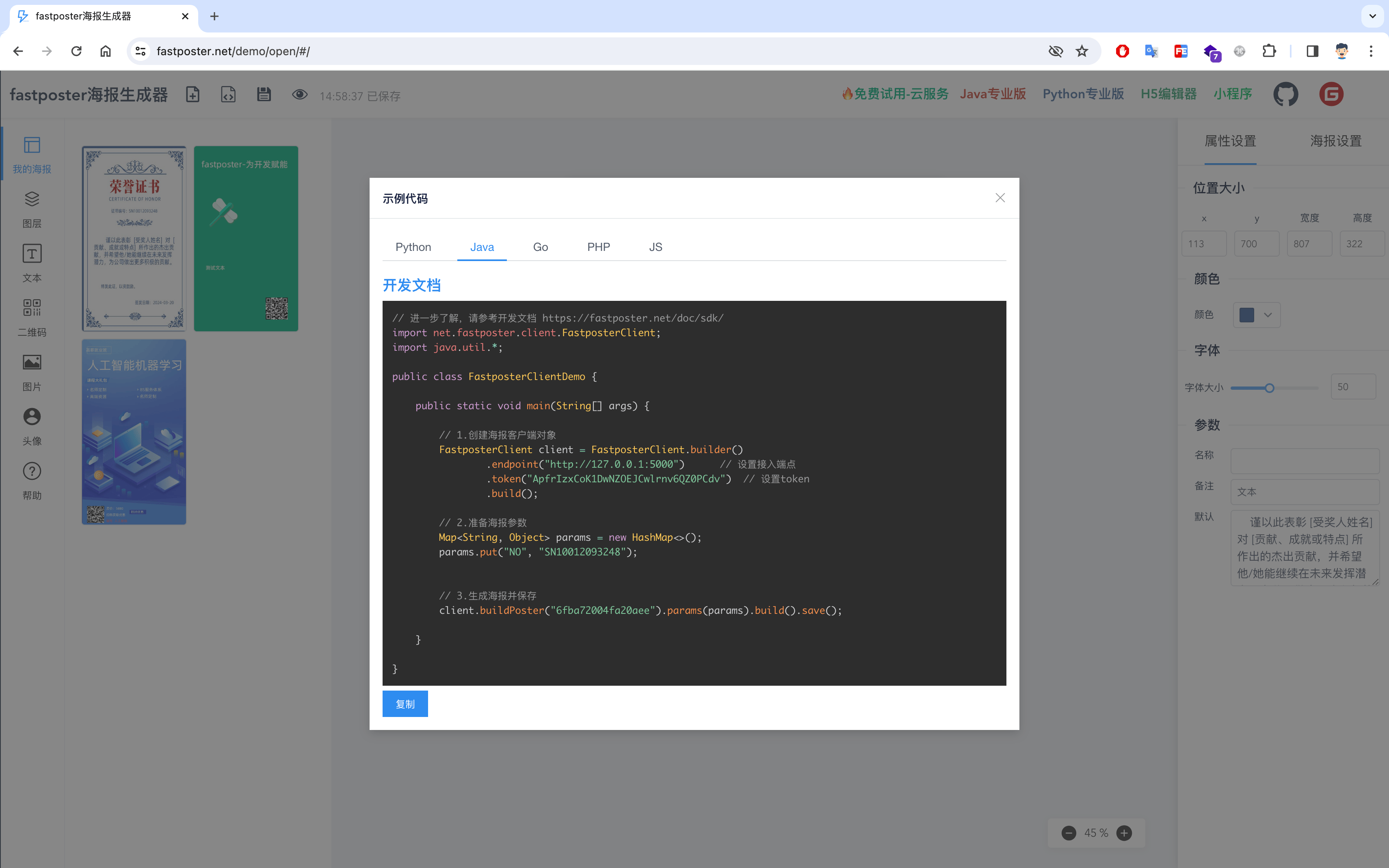
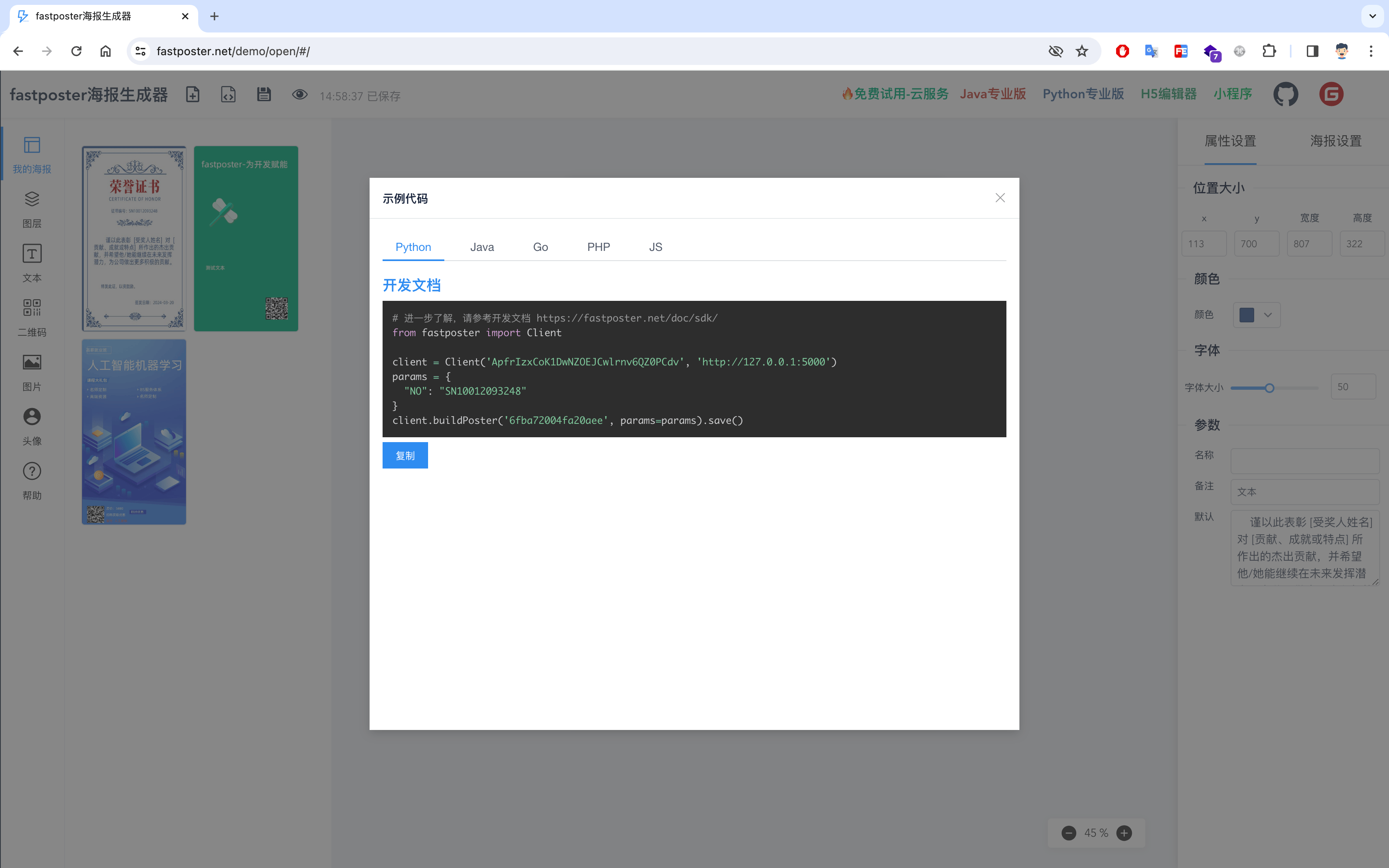
生成调用代码
点击左侧代码按钮,可以生成各种语言的调用代码。
Java代码

Python代码

生成海报
执行调用代码,即可生成一张对应的海报图片。
java
// 进一步了解,请参考开发文档 https://fastposter.net/doc/sdk/
import net.fastposter.client.FastposterClient;
import java.util.*;
public class FastposterClientDemo {
public static void main(String[] args) {
// 1.创建海报客户端对象
FastposterClient client = FastposterClient.builder()
.endpoint("http://127.0.0.1:5000") // 设置接入端点
.token("ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv") // 设置token
.build();
// 2.准备海报参数
Map<String, Object> params = new HashMap<>();
params.put("NO", "SN88888888");
// 3.生成海报并保存
client.buildPoster("6fba72004fa20aee").params(params).build().save();
}
}// 进一步了解,请参考开发文档 https://fastposter.net/doc/sdk/
import net.fastposter.client.FastposterClient;
import java.util.*;
public class FastposterClientDemo {
public static void main(String[] args) {
// 1.创建海报客户端对象
FastposterClient client = FastposterClient.builder()
.endpoint("http://127.0.0.1:5000") // 设置接入端点
.token("ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv") // 设置token
.build();
// 2.准备海报参数
Map<String, Object> params = new HashMap<>();
params.put("NO", "SN88888888");
// 3.生成海报并保存
client.buildPoster("6fba72004fa20aee").params(params).build().save();
}
}python
# 进一步了解,请参考开发文档 https://fastposter.net/doc/sdk/
from fastposter import Client
client = Client('ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv', 'http://127.0.0.1:5000')
params = {
"NO": "SN88888888"
}
client.buildPoster('6fba72004fa20aee', params=params).save()# 进一步了解,请参考开发文档 https://fastposter.net/doc/sdk/
from fastposter import Client
client = Client('ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv', 'http://127.0.0.1:5000')
params = {
"NO": "SN88888888"
}
client.buildPoster('6fba72004fa20aee', params=params).save()js
// 进一步了解,请参考开发文档 https://fastposter.net/doc/sdk/
import fastposter from 'fastposter';
const config={
token: 'ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv',
endpoint: 'http://127.0.0.1:5000',
}
fastposter.init(config).buildPoster('6fba72004fa20aee', {
"NO": "SN88888888"
}).then((res)=>{
// 将res 信息直接复制到 img 标签的 src 属性上即可
// document.getElementById('myImg').src = res
})// 进一步了解,请参考开发文档 https://fastposter.net/doc/sdk/
import fastposter from 'fastposter';
const config={
token: 'ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv',
endpoint: 'http://127.0.0.1:5000',
}
fastposter.init(config).buildPoster('6fba72004fa20aee', {
"NO": "SN88888888"
}).then((res)=>{
// 将res 信息直接复制到 img 标签的 src 属性上即可
// document.getElementById('myImg').src = res
})php
<?php
include_once "vendor/autoload.php";
# 如需进一步了解,请参考开发文档 https://fastposter.net/doc/sdk/
# 1.创建海报客户端对象
$client = new Fastposter\Client("ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv", "http://127.0.0.1:5000");
# 2.准备海报参数(从实际业务系统中获取)
$params = [
"NO" => "SN88888888"
];
# 3.生成海报并保存(提供图片流、二进制、base64等多种方式)
$client->buildPoster("6fba72004fa20aee", $params)->save("demo.png");<?php
include_once "vendor/autoload.php";
# 如需进一步了解,请参考开发文档 https://fastposter.net/doc/sdk/
# 1.创建海报客户端对象
$client = new Fastposter\Client("ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv", "http://127.0.0.1:5000");
# 2.准备海报参数(从实际业务系统中获取)
$params = [
"NO" => "SN88888888"
];
# 3.生成海报并保存(提供图片流、二进制、base64等多种方式)
$client->buildPoster("6fba72004fa20aee", $params)->save("demo.png");Go
package main
import (
"fmt"
"github.com/psoho/fastposter-client-go/fastposter"
)
func main() {
// 创建海报客户端
client := fastposter.ClientWithEndpoint("ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv", "http://127.0.0.1:5000")
// 设置参数
params := map[string]interface{}{
"NO": "SN88888888",
}
// 生成海报
poster, err := client.BuildPoster("6fba72004fa20aee", params, "png")
if err != nil {
fmt.Println("Error:", err)
return
}
poster.Save()
}package main
import (
"fmt"
"github.com/psoho/fastposter-client-go/fastposter"
)
func main() {
// 创建海报客户端
client := fastposter.ClientWithEndpoint("ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv", "http://127.0.0.1:5000")
// 设置参数
params := map[string]interface{}{
"NO": "SN88888888",
}
// 生成海报
poster, err := client.BuildPoster("6fba72004fa20aee", params, "png")
if err != nil {
fmt.Println("Error:", err)
return
}
poster.Save()
}生成的海报图片

提示
由于海报使用Pillow生成,效果与编辑器或有些许偏差,请以预览的实际效果为准
 fastposter官方文档
fastposter官方文档